a-blog cmsチュートリアル 復習1をやってみた
春から有限会社アップルップルに入社することになりました、浅井百合香と申します。よろしくお願いします!
a-blog cmsチュートリアル 復習1をやってみた
a-blog cmsのチュートリアル「静的HTMLサイトからCMSのテーマを作ってみよう」は、7月にアップルップルへインターンに来させていただいた際に1度やらせていただきました。ですが、その時はa-blog cmsがどういうものかよく理解しないまま、ただ指示通りに作業しただけでした。アップルップルでの2ヶ月程度のアルバイトを経て、また9月に勉強会も開いていただきました。それらの内容の復習も兼ねて用語などをまとめて自分でも理解を深めていこうと思い、2回目をやることにしました。
概要
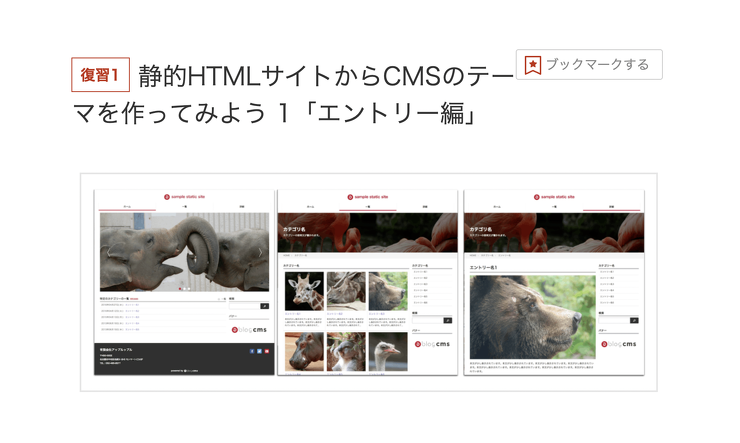
総復習「静的HTMLサイトからCMSのテーマを作ってみよう」では、静的HTMLファイルをa-blog cmsで利用できるようなテンプレートファイルに編集し、最終的には1つのオリジナルテーマを作成します。
チュートリアルでインストールするテーマはbeginnerです。beginnerはextendを使用していないテーマなのでコードが分かりやすくなっています。
復習1で出てくる用語の解説
| テンプレートファイル | ページを構成するHTMLファイル |
| テーマ | サイトを構成するファイルを1つのフォルダにまとめたもの |
| エントリー | ページの最小単位。htmlファイルが1つできるイメージだが、実際サーバー上にファイルは作られない |
| カテゴリー | 複数のエントリーをジャンル別に分類する単位。エントリーを格納している |
| モジュール | ブラウザ上から更新できるパーツ。表示用テンプレートのHTMLファイルに貼り付けられている。モジュールを使うことで a-blog cms に登録した様々なデータを処理/表示することができ、基本的にモジュールを使い動的なサイトを制作していく |
| モジュールID | それぞれのモジュールを区別する任意の英数字で、エントリーの表示を制限させたい時などに使用します。CSSの代わりに管理画面に設定を行います |
| スニペット | モジュールごとのコード情報 |
ちなみに、idを追加すると/〇〇/#idで呼び出せるようになります。
復習1で分かるa-blog cmsの特徴
●トップページ、一覧ページ、詳細ページ
復習では、_top.html (トップページ), index.html(一覧ページ) , _entry.html(詳細ページ)のように利用ていますが a-blog cms のテーマ作りとしては _top.html (トップページ), index.html(一覧ページ) , _entry.html(詳細ページ)というファイル名の付け方を推奨しています。
一覧ページはあまり変更することがないため、一覧ページをindex.htmlにして、トップページを_top.htmlにすることで変更しやすくしているそうです。
●パスの互換
a-blog cms では、ブラウザでテンプレートを表示する際にリンク切れをしないようにシステム側で自動的にパスの補完処理が行われてます。
まとめ
説明が丁寧なので深く考えなくても指示通りにやるだけでできてしまうのですが、少しずつサイトが変化していくのを見るのは面白いです。
次は復習2をやっていこうと思います。