a-blog cmsチュートリアル 復習2をやってみた
春から有限会社アップルップルに入社することになりました、浅井百合香と申します。よろしくお願いします!
a-blog cmsチュートリアル 復習2をやってみた
a-blog cmsのチュートリアル「静的HTMLサイトからCMSのテーマを作ってみよう」は、7月にアップルップルへインターンに来させていただいた際に1度やらせていただきました。ですが、その時はa-blog cmsがどういうものかよく理解しないまま、ただ指示通りに作業しただけでした。アップルップルでの2ヶ月程度のアルバイトを経て、また9月に勉強会も開いていただきました。それらの内容の復習も兼ねて用語などをまとめて自分でも理解を深めていこうと思い、2回目をやることにしました。
概要
総復習「静的HTMLサイトからCMSのテーマを作ってみよう」では、静的HTMLファイルをa-blog cmsで利用できるようなテンプレートファイルに編集し、最終的には1つのオリジナルテーマを作成します。
復習2で出てくる用語の解説
| カスタムフィールド | 管理画面上に標準で用意されている入力欄ではなく、カスタマイズする人が欲しい追加された入力欄のこと。 カスタムフィールドはユニットとユニットの間に差し込むことはできません。 |
| :veilブロック | 変数を用いた要素を veil ブロックで囲むことで、囲んだ部分に変数が入力されていない場合はブラウザ表示時にブロックごと要素を削除することができます。 |
| IFブロック | 表示非表示を制御することができます。 |
| グローバル変数 | a-blog cms側で特定の情報に変換できる文字列で%{変数}の形式で表します。モジュールの外でも利用できます。 |
| 校正オプション | 変数によって読み込まれた情報を適切な形に処理して出力する機能です。 |
復習2で分かるa-blog cmsの特徴
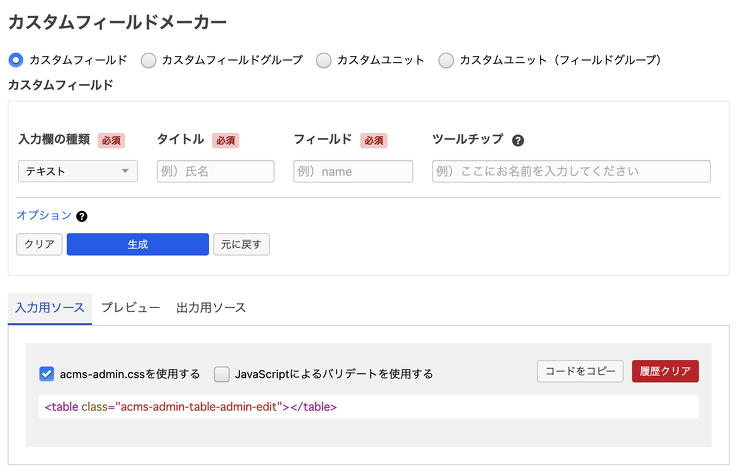
カスタムフィールドの作り方
a-blog cms のカスタムフィールド作成には、「カスタムフィールドメーカー」というツールが管理ページやデベロッパーサイト上で提供されています。
まとめ
復習2ではカスタムフィールドが出てきましたが、他にも複数のカスタムフィールドをグループとして扱うカスタムフィールドグループや、ユニットの中にカスタムフィールドを詰めたカスタムユニットがあります。カスタムフィールドはユニットとユニットの間に差し込むことはできませんが、カスタムユニットを使うとユニットの間に入れられるようになります。
なので、a-blog cmsは自由度が高いことに加えて、カスタムフィールドメーカーを利用すれば簡単に正確にフォームのコードを作成できるのでとても便利だと思います。